ようやく理解できたので書きます。
以前、UITableViewでのUITableViewCellの生成方法を記載しましたがiOS6以降はUICollectionViewの追加に合わせてセルの再利用の方法も追加されていました。
以前書いたセル生成
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"Cell"];
UICollectionViewCellの生成
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"Hoge" forIndexPath:indexPath];
iOS6以降でのUITableViewCellの生成方法
dequeueReusableCellWithReuseIdentifier:forIndexPathを使います。
公式リファレンス
dequeueReusableCellWithReuseIdentifierを使用したセル生成では、指定したIdentifierのセルが存在しない場合返り値はnilです。
その為nilを考慮した記述をする必要がありました。
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"Cell"]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"Cell"]; }
nilが帰ってきた場合はセルを生成しています。
dequeueReusableCellWithReuseIdentifier:forIndexPathでは予めIdentifierを設定したセルを用意する必要があるため必ず返り値はUITableViewCellになります。
Identifierを設定したUITableViewCellがないとビルドが通りません。
これは↑でUICollectionViewCellの時に遭遇した記事を貼っていますがそれと同じことです。
公式リファレンスでも触れられています。
Important: You must register a class or nib file using the registerNib:forCellReuseIdentifier: or registerClass:forCellReuseIdentifier: method before calling this method.
参考リンク先でも記載されていますがコード上でIdentifierを設定する際は下記をviewDidLoad内に記述します。
[self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"Cell"];
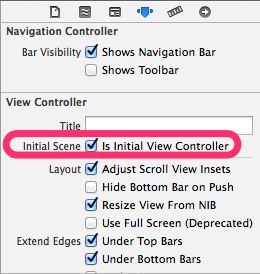
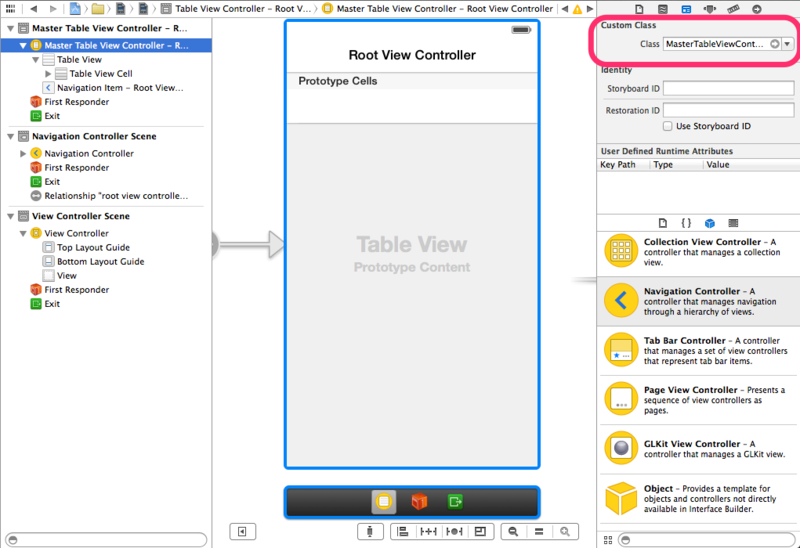
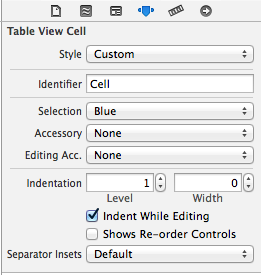
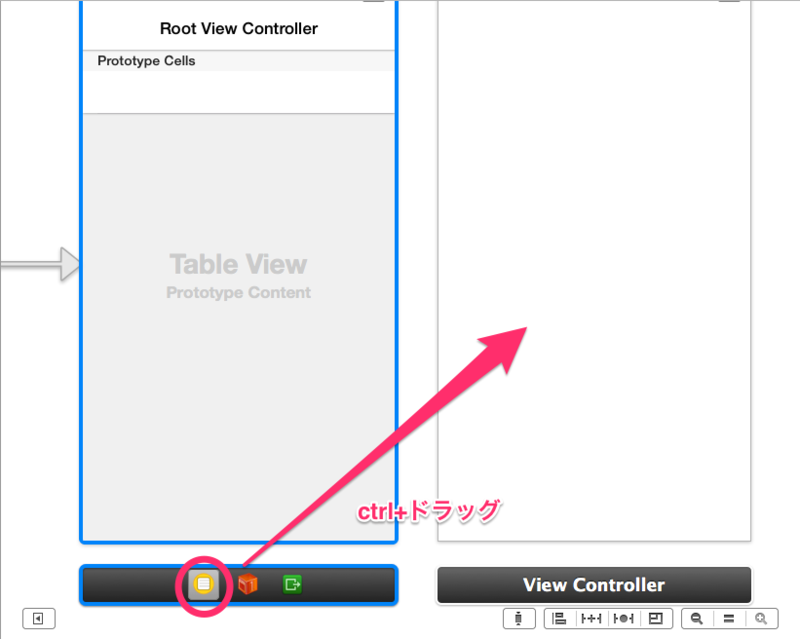
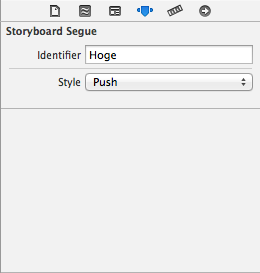
StoryBoardで設定することも出来ます。StoryBoardでUITableViewCellを指定した時に
Attributes inspecterのIdentifierに記述すればOKです。